Giới thiệu
Ninja Forms dễ dàng là một trong những plugin xây dựng biểu mẫu mạnh mẽ, linh hoạt và dễ sử dụng nhất cho WordPress. Với hàng chục mẫu dựng sẵn để giúp bạn thêm các biểu mẫu tùy chỉnh vào trang web của mình chỉ bằng vài cú nhấp chuột.
Ninja Forms đã được tải xuống hơn 1.000.000 lần và hiện đang được sử dụng trên hơn một triệu trang web WordPress, còn chần chờ gì mà không bắt tay vào thiết kế những mẫu liên hệ tuyệt vời với Ninja Forms ngay nào!.
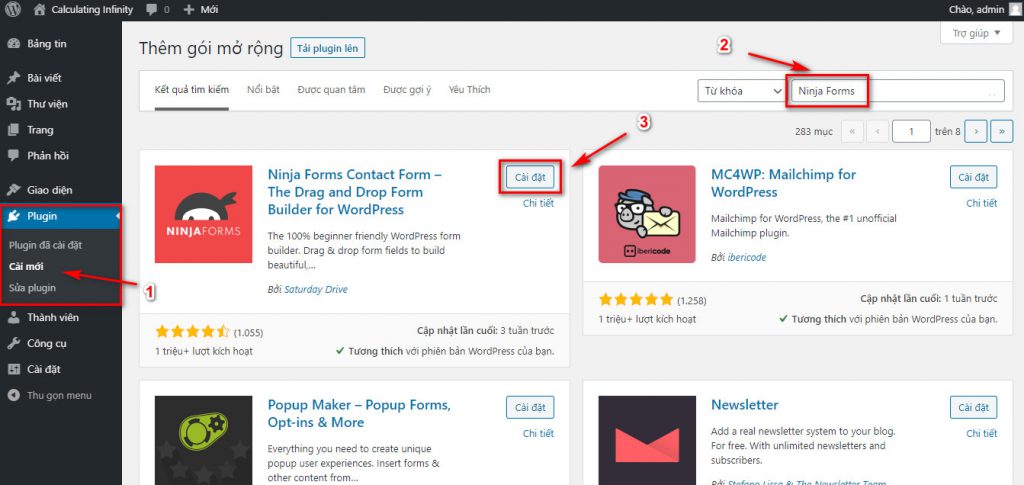
Bạn có thể tải xuống Ninja Forms trực tiếp từ kho lưu trữ WordPress và tải lên trang web của mình hoặc bạn có thể truy cập Plugins > Add New trong bảng điều khiển WordPress của bạn và sau đó tìm kiếm Ninja Forms ở đó.
Sau khi tìm được kết quả “Ninja Form”, bạn Nhấn Cài đặt → Kích hoạt.

Xây dựng mẫu liên hệ của bạn
Bước 1: Thiết kế mẫu liên hệ
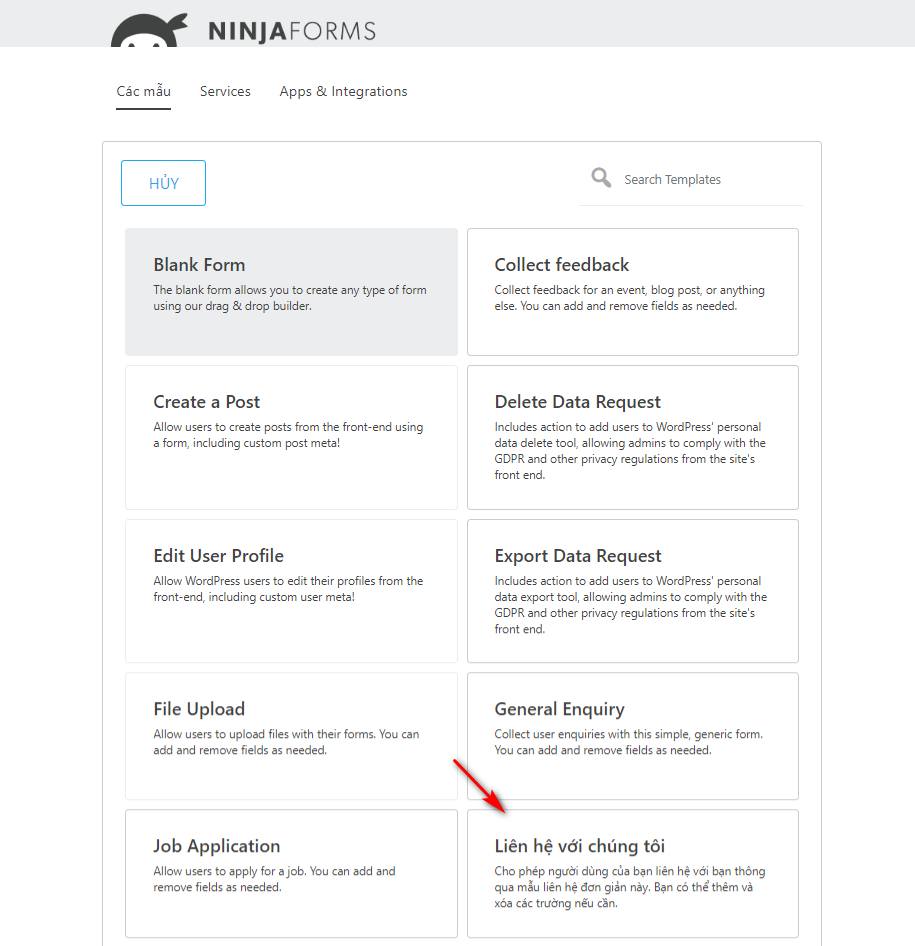
Tại bảng điều khiển WordPress, nhấn chọn Ninja Form → Thêm mới. Tại đây bạn có thể tạo một mẫu liên hệ theo ý thích hoặc sử dụng những mẫu có sẵn. Trong bài này, tôi sẽ sử dụng mẫu “Liên hệ với chúng tôi” để thiết kế.

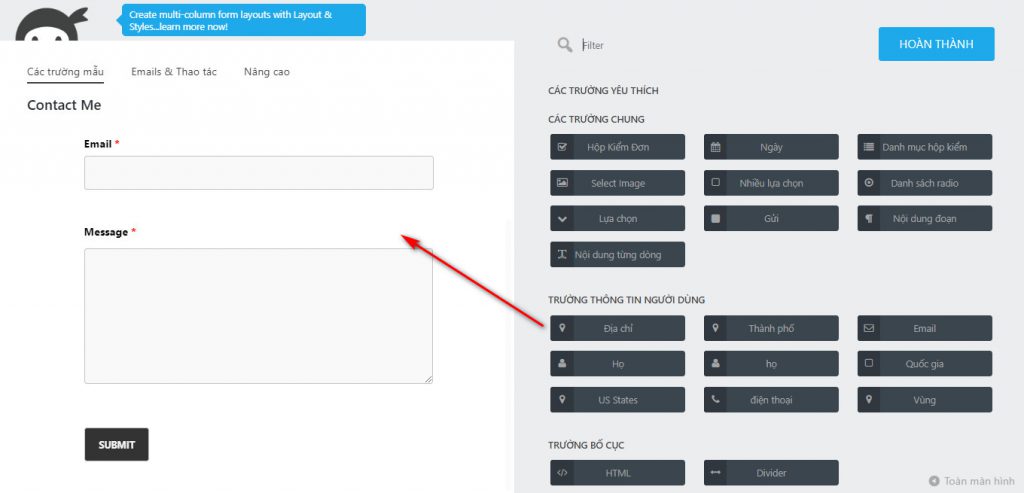
Để thêm các trường mới trong mẫu liên hệ, bạn chỉ cần nhấn dấu (+) bên dưới và chọn trường muốn thêm.

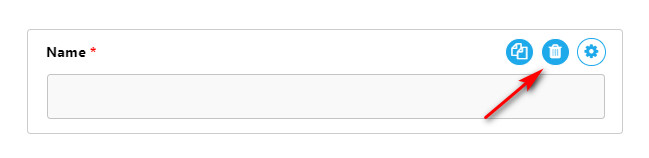
Bạn cũng có thể xóa những trường không cần thiết bằng cách di chuột vào biểu tượng bánh răng tại mỗi trường và nhấn chọn biểu tượng thùng rác để xóa bỏ.

Bạn có thể xem hướng dẫn chi tiết về xây dụng biểu mẫu liên hệ từ nhà cung cấp tại đây.
Bước 2: Cấu hình gửi Email
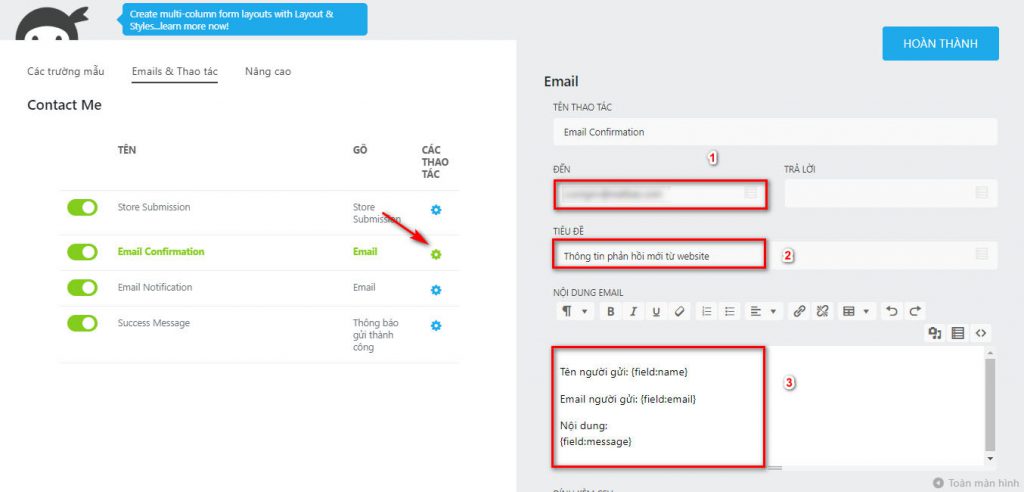
Tại trang chỉnh sửa mẫu liên hệ, nhấn chọn Email & Thao tác. Tiếp tục nhấn chọn biểu tượng bánh răng của mục Email Confirmation.

Tại đây, bạn sẽ cần chú ý các mục quan trọng sau:
- Email nhận tin (1): Nhập địa chỉ email mà bạn muốn nhận thông tin từ người dùng.
- Tiêu đề (2): Tiêu đề email gửi về email nhận.
- Nội dung Email (3): Trường này sẽ hiển thị những thông tin mà người dùng đã nhập.
Mục Nội dung Email (3) này khá quan trọng, mặc định tại trường Nội dung Email sẽ được thiết lập là {all_fields_table}, biến này sẽ lấy tất cả các thông tin từ các trường tên, email, địa chỉ, nội dung chính… mà người dùng đã nhập và sẽ hiển thị trong email tra về. Tuy nhiên nó lại không hề gọn gàng một chút nào, chắn chắn bạn không muốn xem một email lộn xộn đâu.
Đừng lo lắng, Ninja Form đã thiết kế đầy đủ các biến để cho bạn có thể tùy chọn lấy hoặc không lấy trường nào, cũng như bố cục trong phần Nội dung. Trong bài này, tôi sẽ thiết lập như dưới đây để lấy Tên, Email và Nội dung chính của mẫu liên hệ:
- Tên người gửi: {field:name}
- Email người gửi: {field:email}
- Nội dung: {field:message}
Để biết đầy đủ các biến được thiết lập trong Ninja Form, hãy xem hướng dẫn chi tiết tại đây.
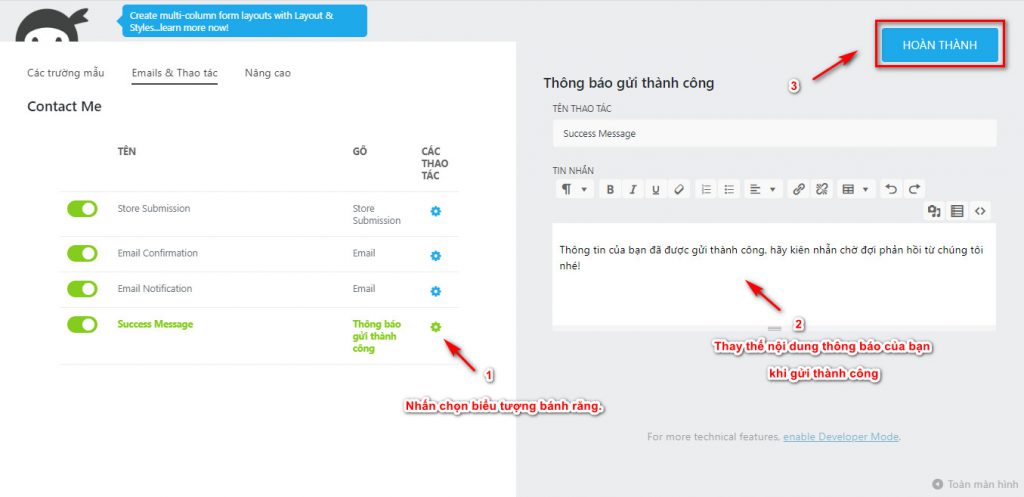
Bước 3: Cài đặt thông báo
Để cài đặt thông báo khi gửi form thành công, nhấn chọn mục biểu tượng bánh răng tại trường Success Message, sửa nội dung theo ý muốn và nhấn chọn Hoàn thành để lưu lại tiến trình.
Ví dụ: Thông tin của bạn đã được gửi thành công, hãy kiên nhẫn chờ đợi phản hồi từ chúng tôi nhé!

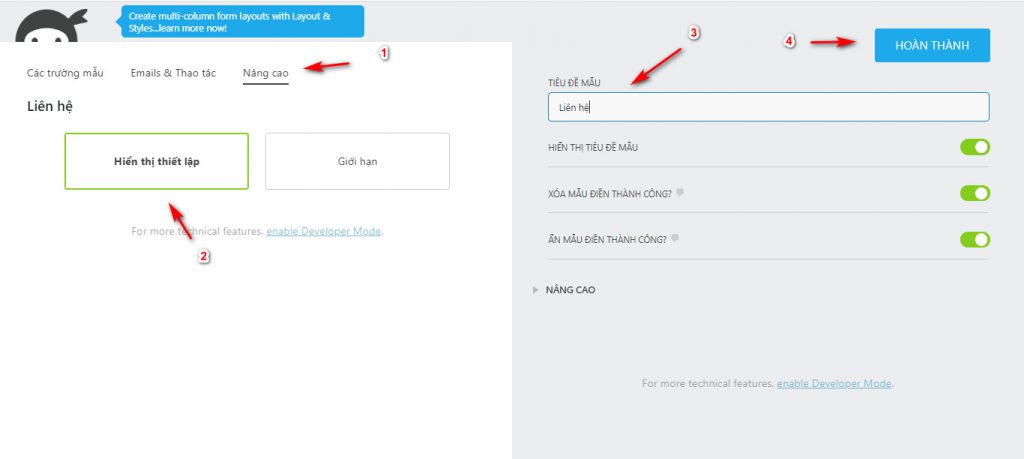
Sau khi hoàn tất 3 bước trên, nhấn chọ Nâng cao → Hiển thị thiết lập và điền tên mẫu liên hệ của bạn. Nhấn chọn Hoàn thành để đóng phần chỉnh sửa nâng cao và Xuất bản để lưu lại tất cả thiết lập.

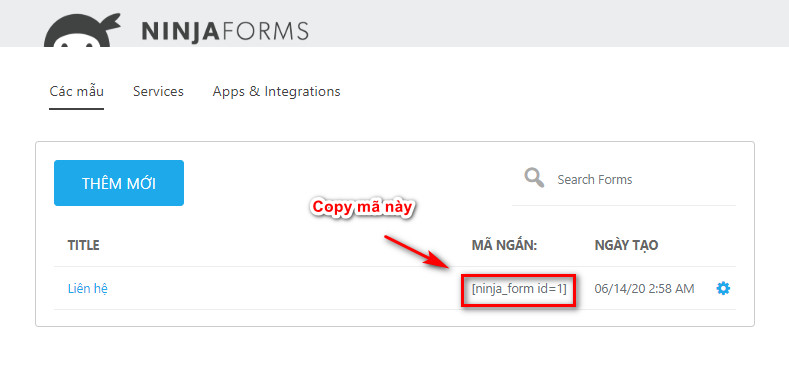
Chèn mẫu liên hệ vào website WordPress
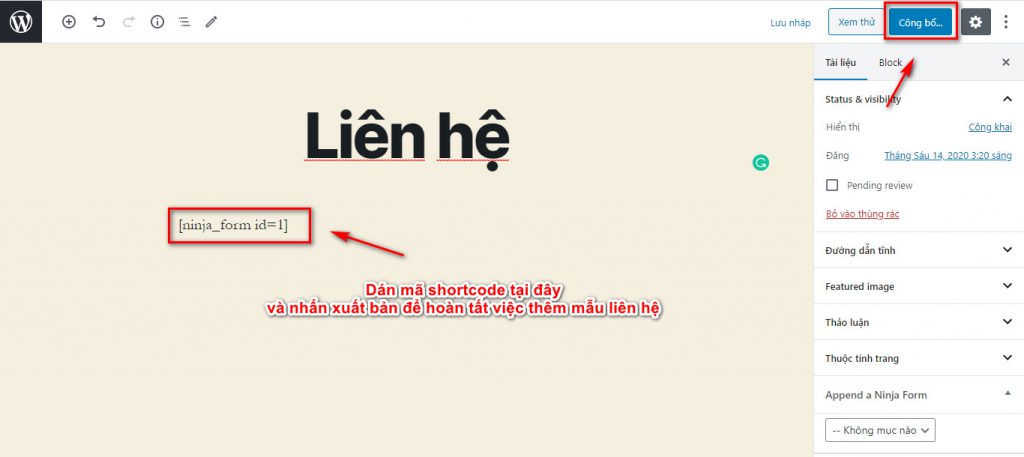
Sau khi đã hoàn tất bước “Thiết kế và cấu hình gửi mail với Ninja Form”, bạn chỉ cần sao chép đoạn shortcode dưới đây để gán vào Bài viết hoặc Trang để form liên hệ hiển thị.


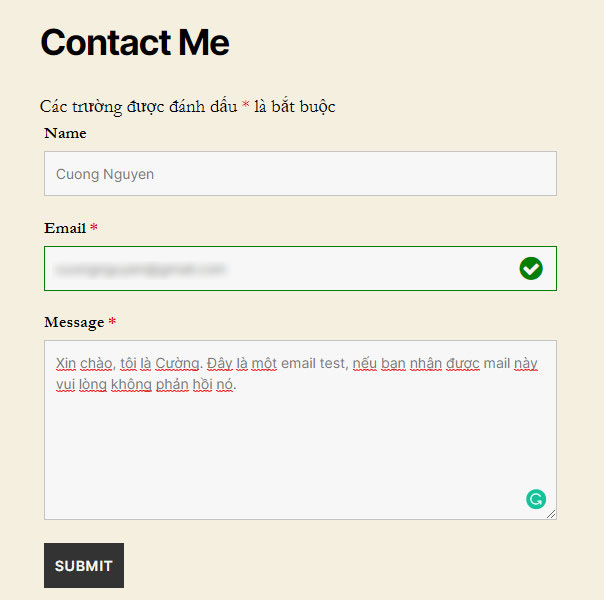
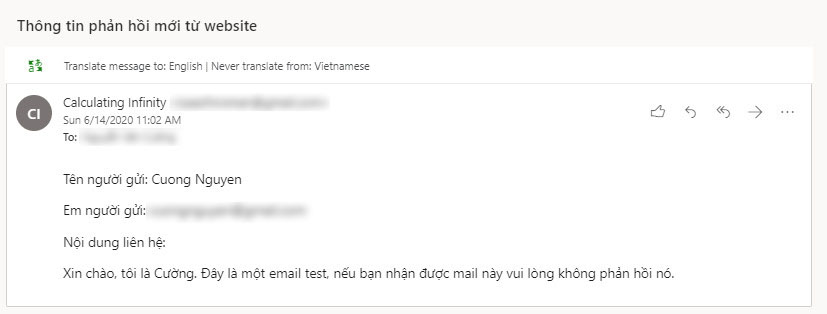
Kiểm tra kết quả
Đây là thành quả của ít phút cấu hình mẫu liên hệ với Ninja Form, thật dễ dàng phải không nào!


Bạn có thể tham khảo trọn bộ tài liệu hướng dẫn từ nhà cung cấp Ninja Form để có thể tạo mẫu liên hệ ưng ý nhất nhé. Nếu đã gặp khó khăn trong việc cấu hình hoặc vấn đề khác, đùng ngần ngại cho chúng tôi biết ý kiến của bạn bằng bình luận bên dưới.
