Duy trì tốc độ tải trang nhanh đã từ lâu là điều thiết yếu cho bất cứ lập trình viên hay người sử dụng mạng nào. Tuy nhiên, sẽ có những lúc các bạn không thể tránh khỏi tình trạng trang web vận hành chậm chạp. Đừng để việc đó làm bạn nản lòng, hôm nay mình sẽ chỉ cho bạn cách sử dụng Plugin Autoptimize để tối đa hóa tốc độ truy cập trang web của bạn. Rất đơn giản, rất nhanh chóng, lại còn tiện lợi nữa!
1. Cài đặt plugin Autoptimize
Đầu tiên, bạn phải cài đặt và kích hoạt Plugin này. Phiên bản miễn phí Autoptimize có sẵn trên WordPress.org. Bạn chỉ cần tìm kiếm nó trong Dashboard và cài đặt, rồi kích hoạt nó bình thường.

2. Truy cập trang cấu hình Autoptimize
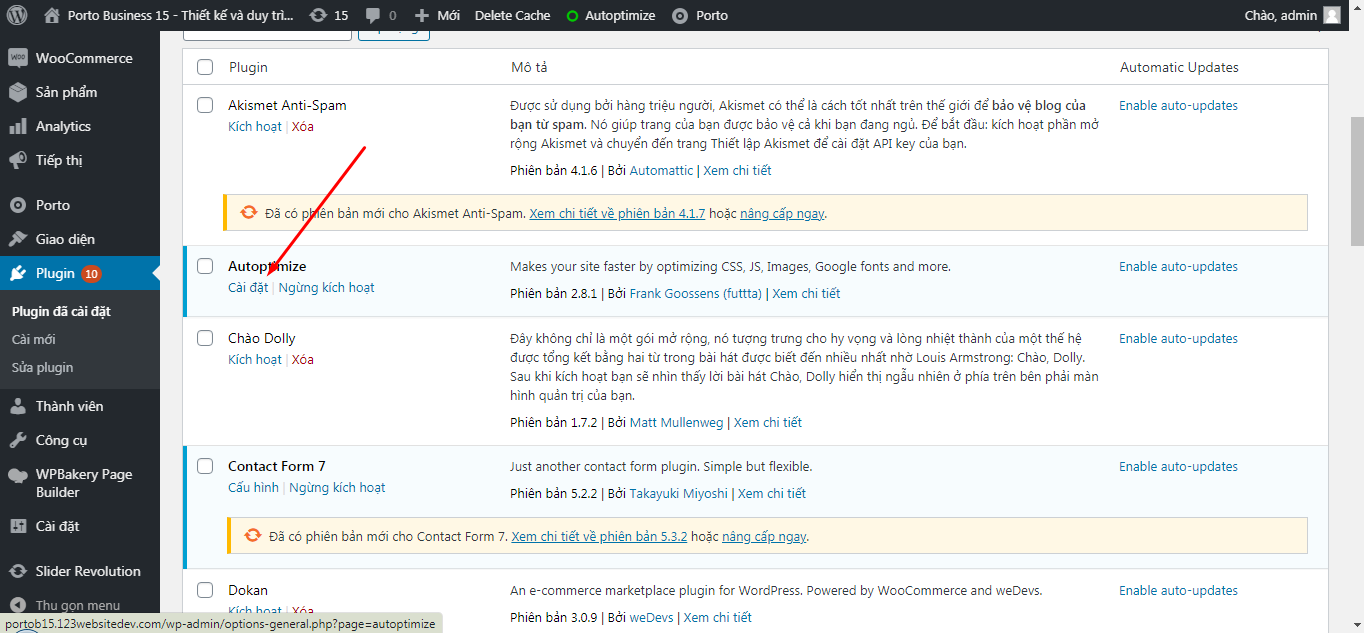
Sau khi Plugin Autoptimize đã sẵn sàng để sử dụng, bạn cần cấu hình lại nó. Ở trong Dashboard, hãy đi đến Plugin và bạn sẽ thấy plugin này được kích hoạt ở đây. Nhấp vào Settings.

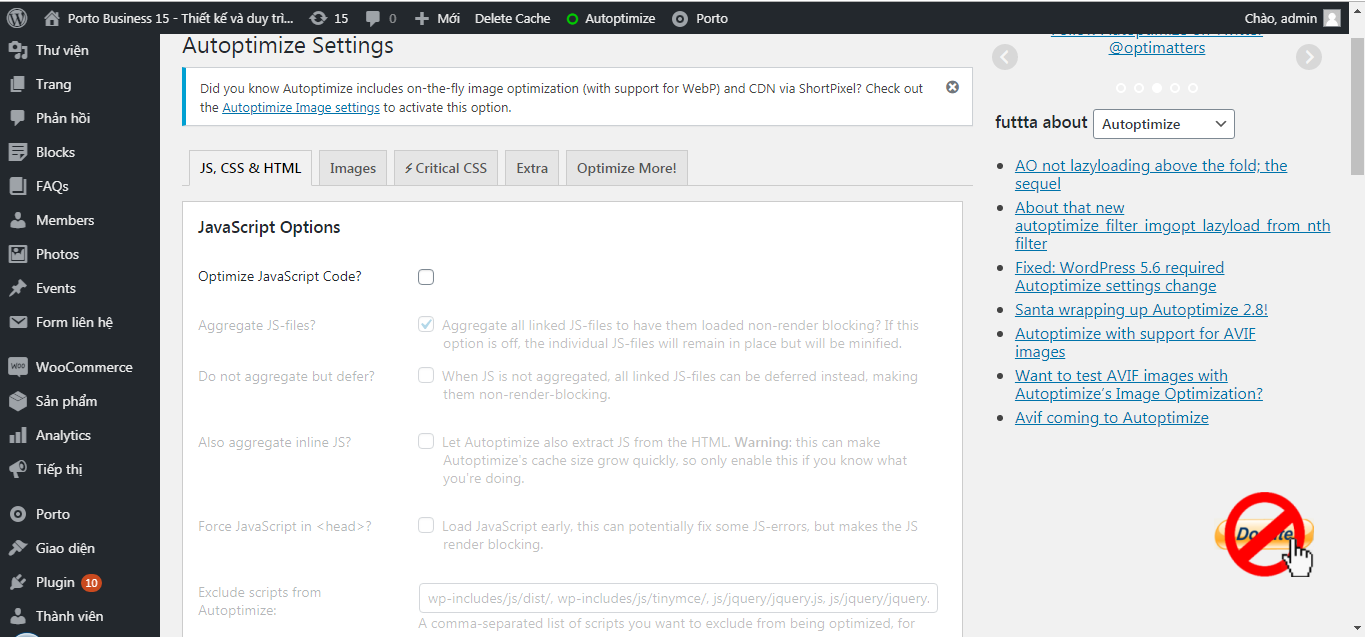
Dưới đây là giao diện người dùng mới nhất của bảng Cài đặt Autoptimize:

3. Tiến hành cấu hình Autoptimize
3.1: Cài đặt tùy chọn JavaScript
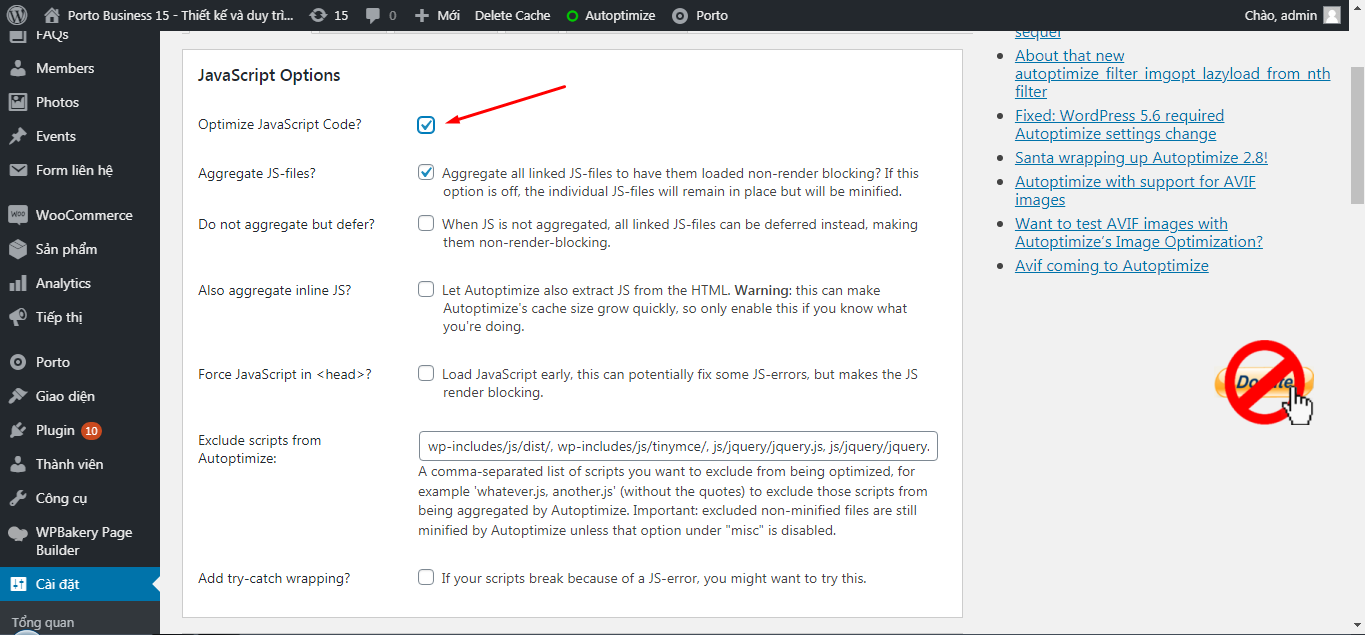
Ở trong các tùy chọn JavaScript, cho phép kích hoạt Optimize JavaScript code. Sau khi bạn đánh dấu vào ô này, các tùy chọn khác trong phần JavaScript Option sẽ hiển thị như thế này.

Bằng cách kích hoạt Optimize JavaScript code, bạn sẽ cho phép nén file JavaScript để làm cho trang web của bạn tải nhanh hơn. Đó là điều quan trọng nhất cần làm trong phần này.
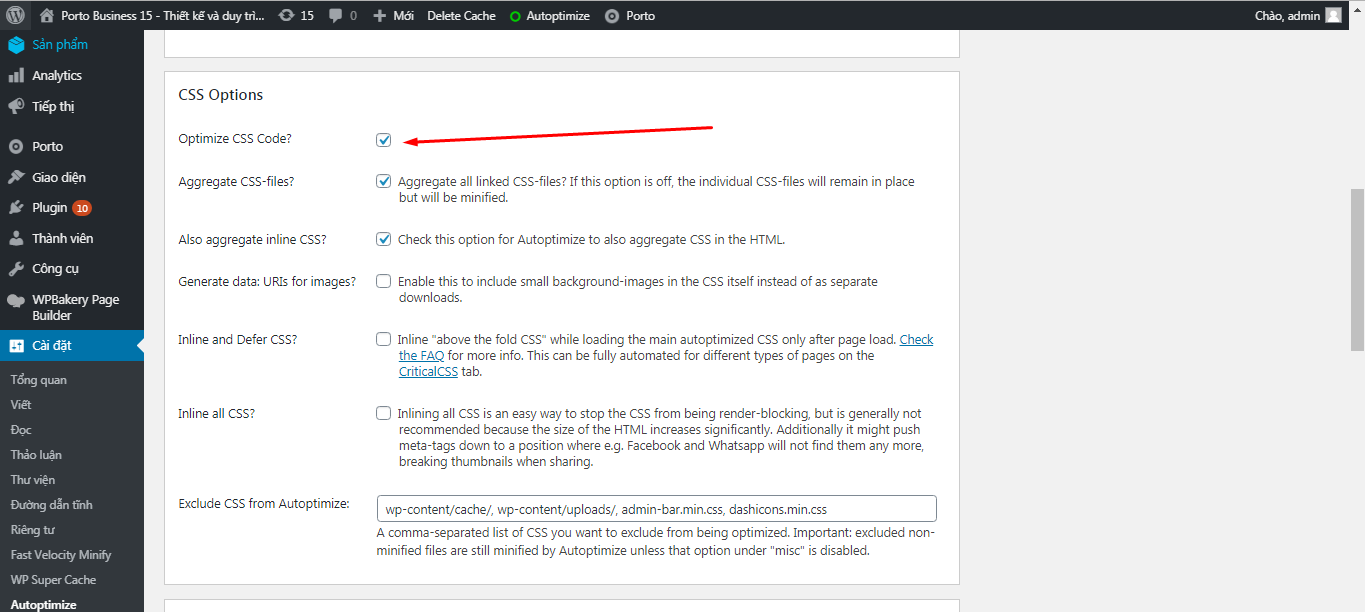
3.2: Cài đặt tùy chọn CSS
Tiếp theo, bạn hãy kéo chuột xuống và di chuyển đến CSS Options. Tại đây sẽ có các tùy chọn bạn nên đánh dấu:

Optimize CSS code, Aggregate CSS-files, Also aggregate inline CSS và Exclude CSS from Autoptimize cũng tương tự như các tùy chọn JS ở trên. Bạn cũng nên chỉ kích hoạt Also aggregate inline CSS khi bạn biết rằng bộ đệm của bạn đang tăng và bạn cần phải xóa nó.
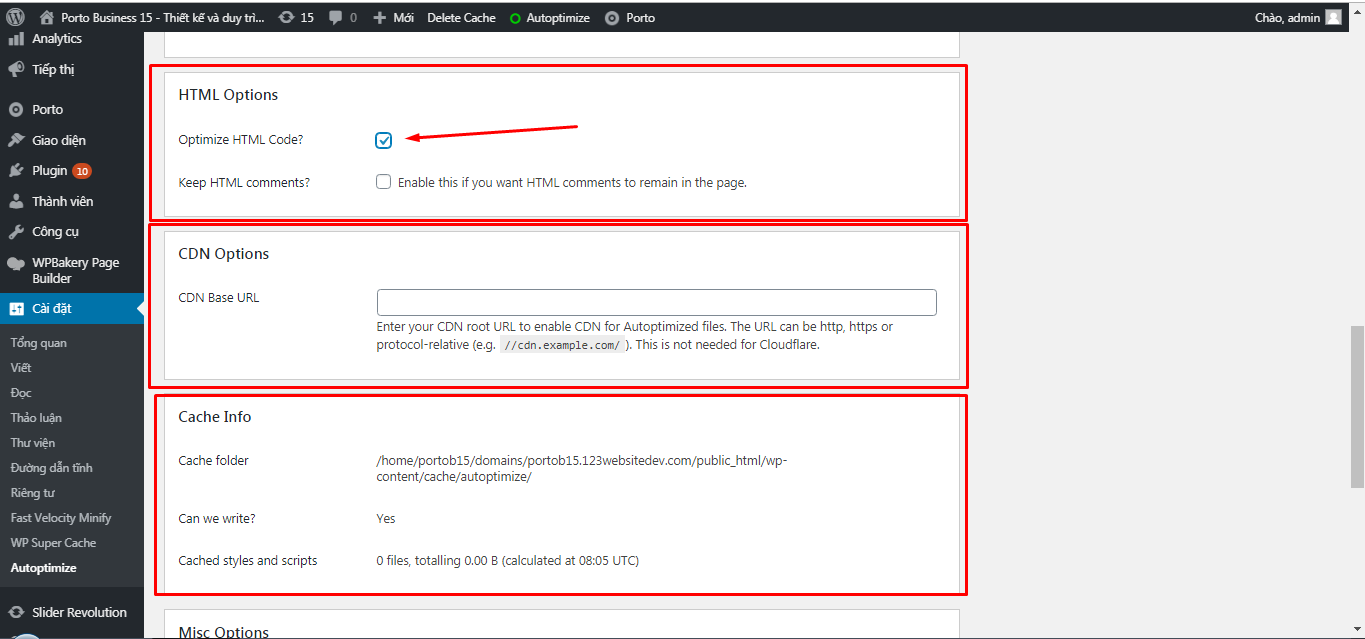
3.3: Cài đặt tùy chọn HTML, CND & Cache

Khi bật Optimize HTML Code, khoảng trắng và một số comments trong file HTML của web sẽ bị xóa. Hành động này sẽ nén dòng mã đến một mức độ nào đó để tăng tốc trang web của bạn. Nếu bạn muốn giữ bình luận, hãy đánh dấu vào Keep HTML comments.
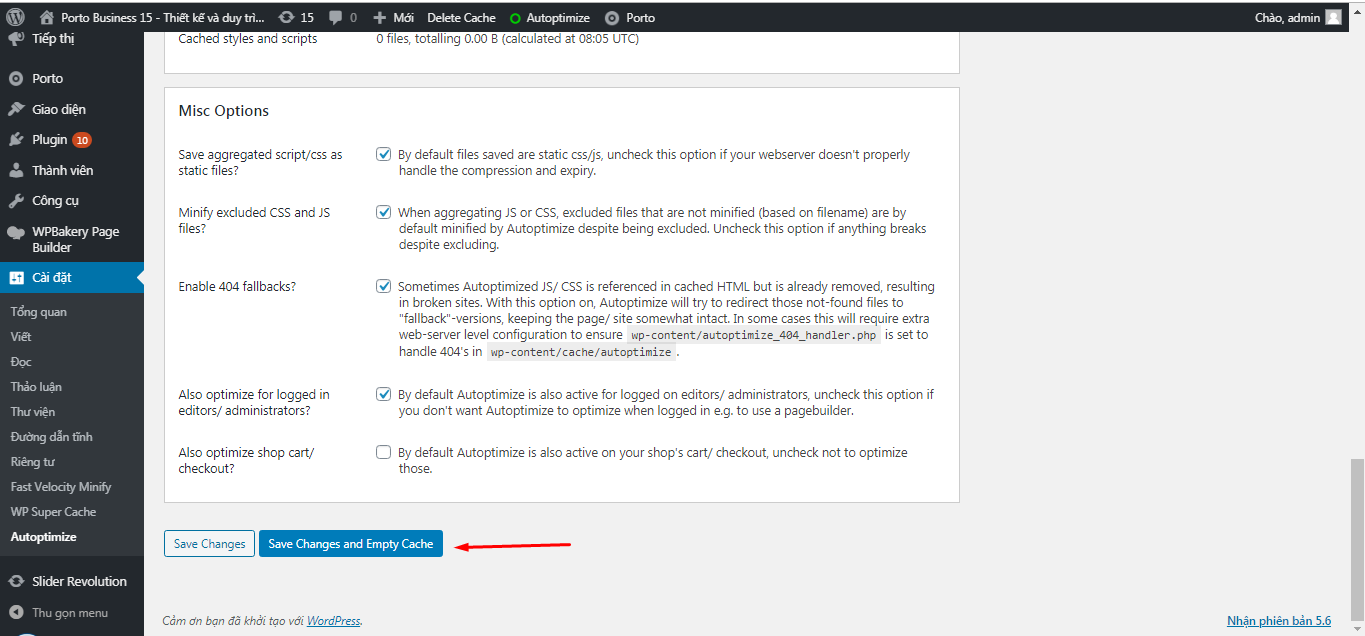
3.4: Cấu hình các tùy chọn còn lại.

Sau khi bạn thực hiện thao tác cài đặt JS, CSS và HTML, hãy nhấp vào Save Changes hoặc Save Changes and Empty Cache. Mình khuyên bạn click vào Save Changes and Empty Cache để có thể xóa bộ nhớ cache cùng một lúc.
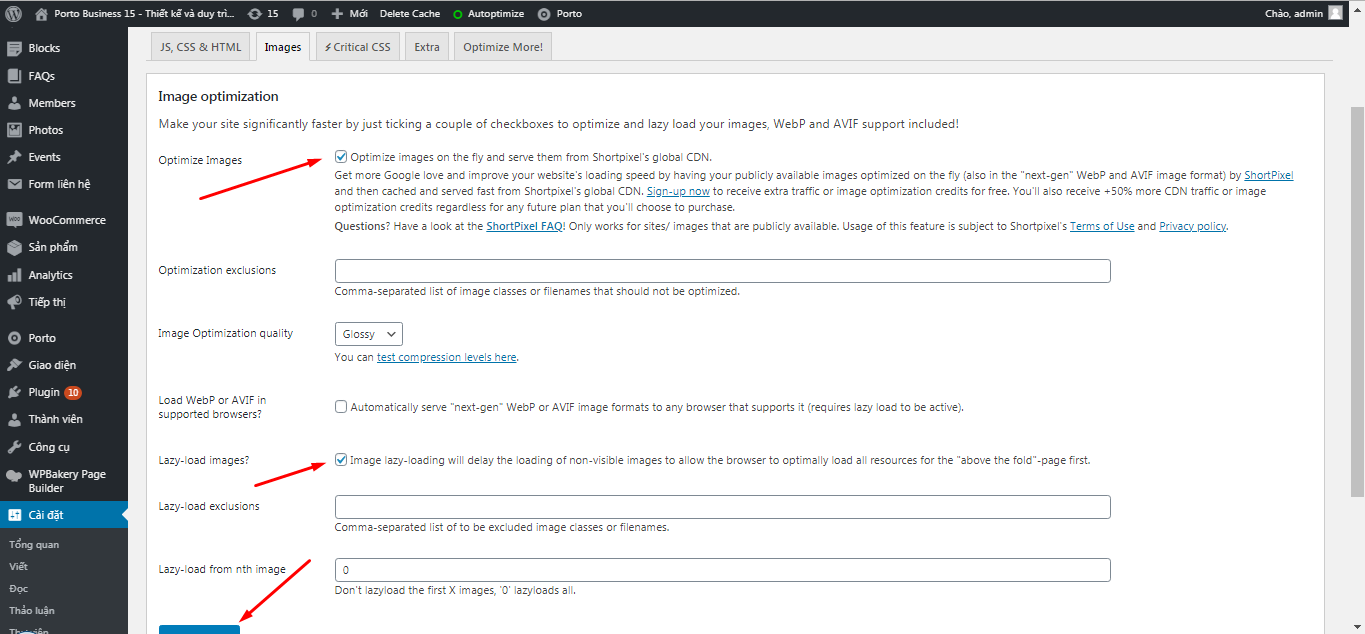
3.5: Cấu hình tùy chọn Tab Images

Optimize Images: Hình ảnh của bạn sẽ được nén bởi Shortpixel để làm cho trang web của bạn nhẹ hơn.
Image Optimization Quality: Chọn một trong ba loại nén (Lossy, Glossy hoặc Lossless). Dưới đây là cách giải thích cho từng loại để bạn có thể chọn một loại nén phù hợp nhất với trang web của bạn.
Cuối cùng, nhấp chuột vào Save Changes.
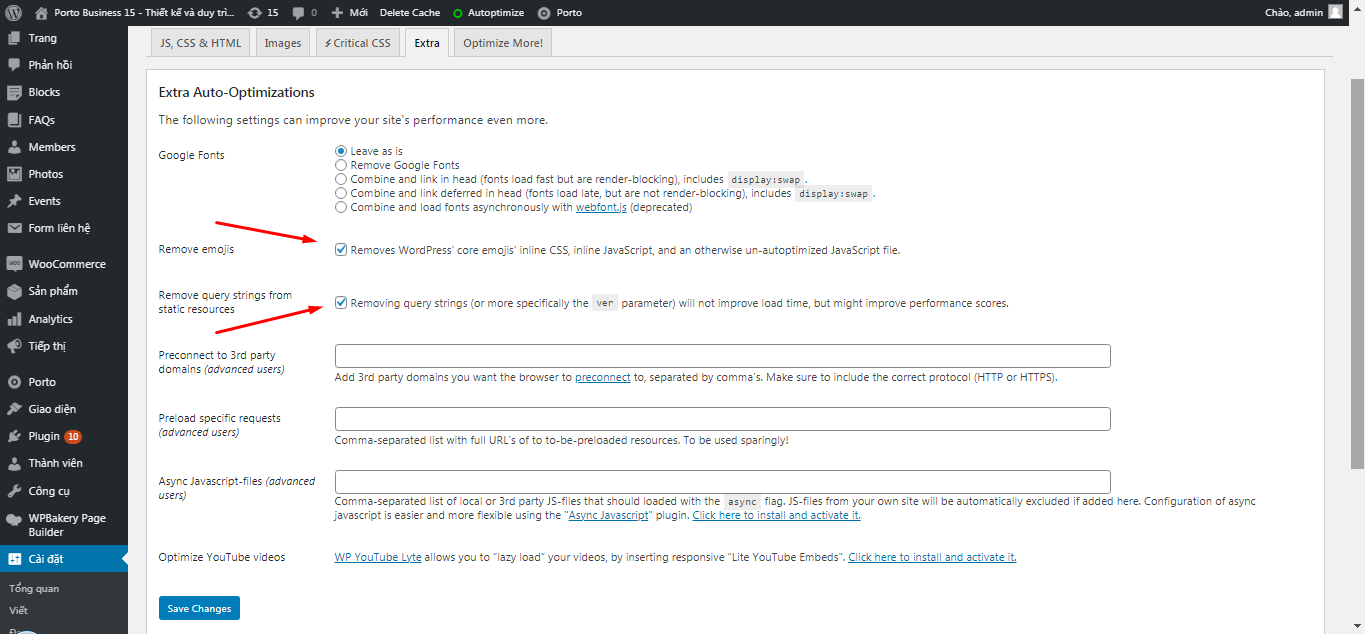
3.6: Cấu hình Tab Extra
Nếu bạn muốn có thêm tùy chọn chi tiết khác, hãy chuyển đến Extra tab và chọn một trong số những lựa chọn ở đây theo sở thích của bạn. Chú thích cho từng phần khá dễ hiểu, vì vậy bạn chỉ cần đọc nó thật cẩn thận thôi nhé. Một số phần được đánh dấu đặc biệt cho người dùng nâng cao vì vậy nếu bạn là người mới bắt đầu, bạn có thể bỏ qua chúng.

Đừng quên bấm Save Change sau đó nhé!
