Quan tâm đến việc xây dựng một trang web tuyệt vời bằng cách sử dụng Elementor?
Chà, tin tốt đây… Giờ đây việc này trở nên dễ dàng hơn bao giờ hết! Không cần phải viết mã thủ công từng trang từ đầu hoặc thuê một nhóm chuyên gia.
Ngày nay, tất cả những gì bạn thực sự cần là một plugin có tên Elementor . Đây là một trong những trình tạo trang WordPress linh hoạt và dễ tiếp cận nhất trên thị trường.
Thậm chí tốt hơn, nó hoàn toàn miễn phí để bắt đầu!
Trong hướng dẫn Elementor này, chúng ta sẽ trình bày cách sử dụng Elementor từng bước và xem qua một số tính năng tốt nhất của nó.
Cuối cùng, bạn sẽ có mọi thứ bạn cần để xây dựng một trang web WordPress gây ấn tượng ngay lập tức!
Cách sử dụng Elementor – Trình tạo trang miễn phí
Bạn đã sẵn sàng để xem Elementor hoạt động chưa? Trình tạo trang này hoạt động với các loại bài đăng tùy chỉnh và có nhiều mẫu làm sẵn để lựa chọn, nhưng đối với bài đăng này, hãy xem nó trông như thế nào khi bắt đầu từ hình vuông.
Bước 1. Tạo bài đăng hoặc trang mới
Chuyển đến bảng điều khiển của trang web WordPress của bạn và nhấp vào “ Thêm mới ” bên dưới Bài đăng hoặc Trang. Đối với hướng dẫn này, chúng tôi sẽ tạo một bài đăng blog mới.
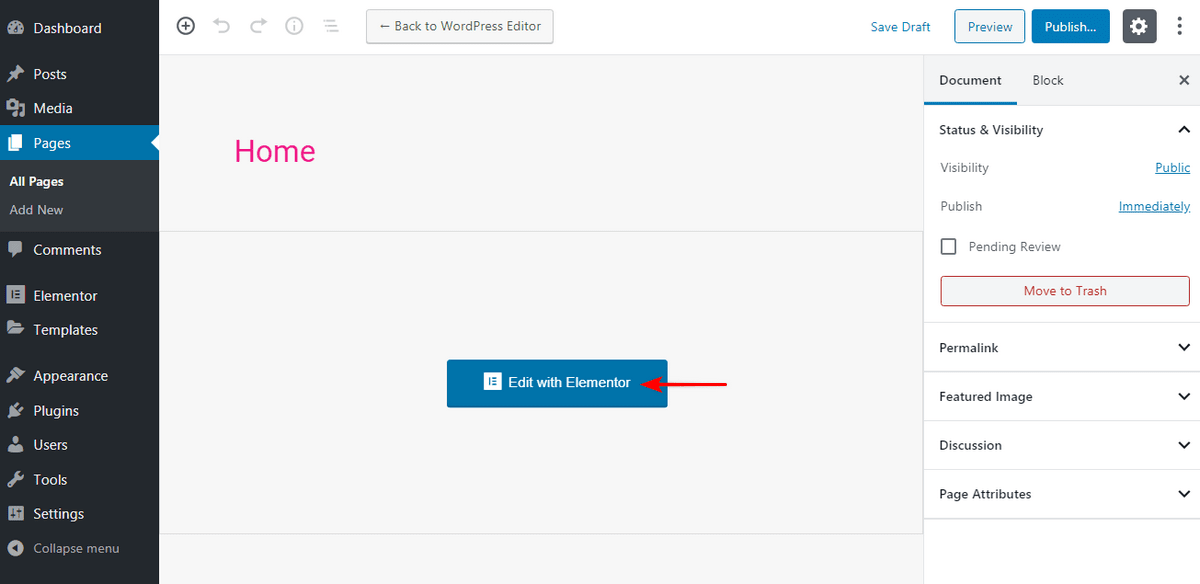
Bước 2. Chỉnh sửa với Elementor
Khi bạn đến màn hình này, bạn có thể chọn chỉnh sửa trang bằng trình chỉnh sửa mặc định của WordPress. Để sử dụng Elementor, bạn nên nhấp vào nút “ Chỉnh sửa bằng Elementor ”.

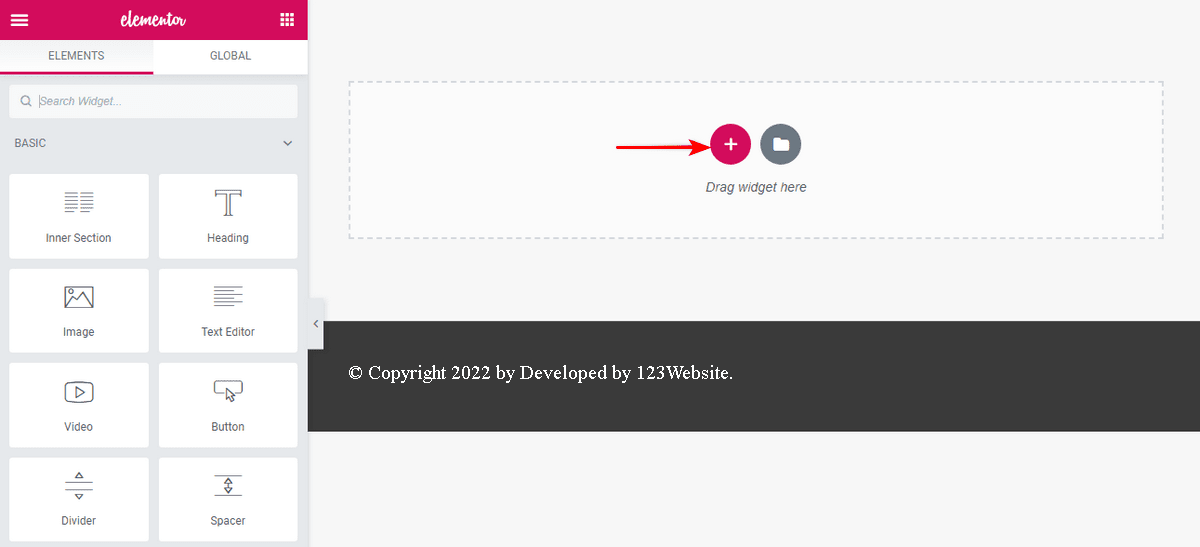
Bước 3. Kéo các phần tử vào trang chính
Trang này sẽ trống ban đầu. Chọn và kéo các thành phần từ thanh bên Elementor.
Hãy tạo một tiêu đề mới cho trang. Tất cả những gì bạn phải làm là nhấp vào hộp có nội dung “ Tiêu đề ”, sau đó giữ nút chuột và kéo nó vào khu vực tiện ích trên trang (nơi có nội dung “ Kéo tiện ích con vào đây ”).
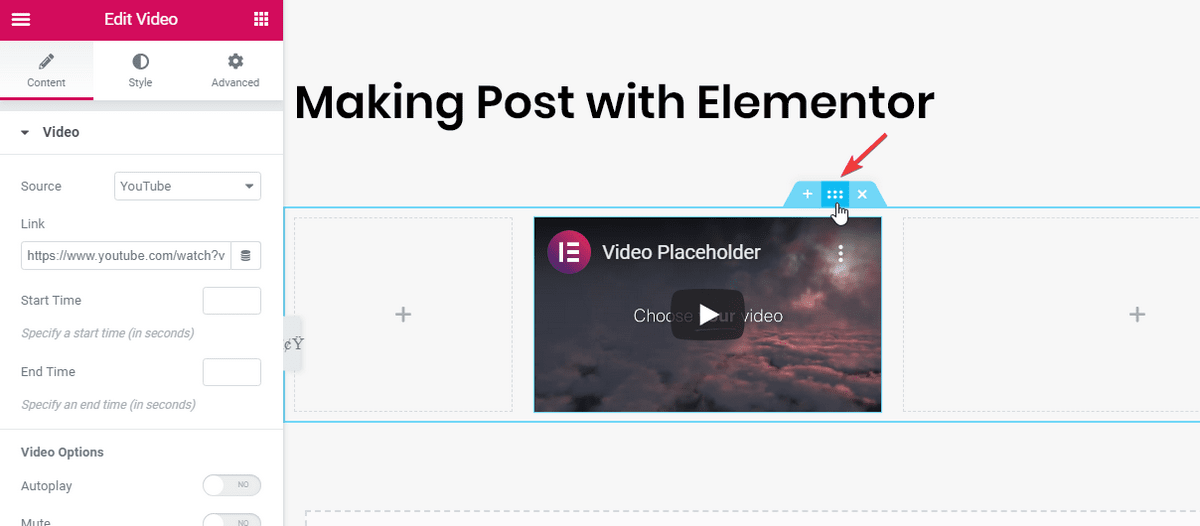
Nếu bạn không muốn phần tử này chiếm toàn bộ chiều rộng của trang (theo mặc định), bạn có thể nhấp vào nút nhỏ “ dấu cộng – + ” để tùy chỉnh cấu trúc của phần đó trên trang của bạn.

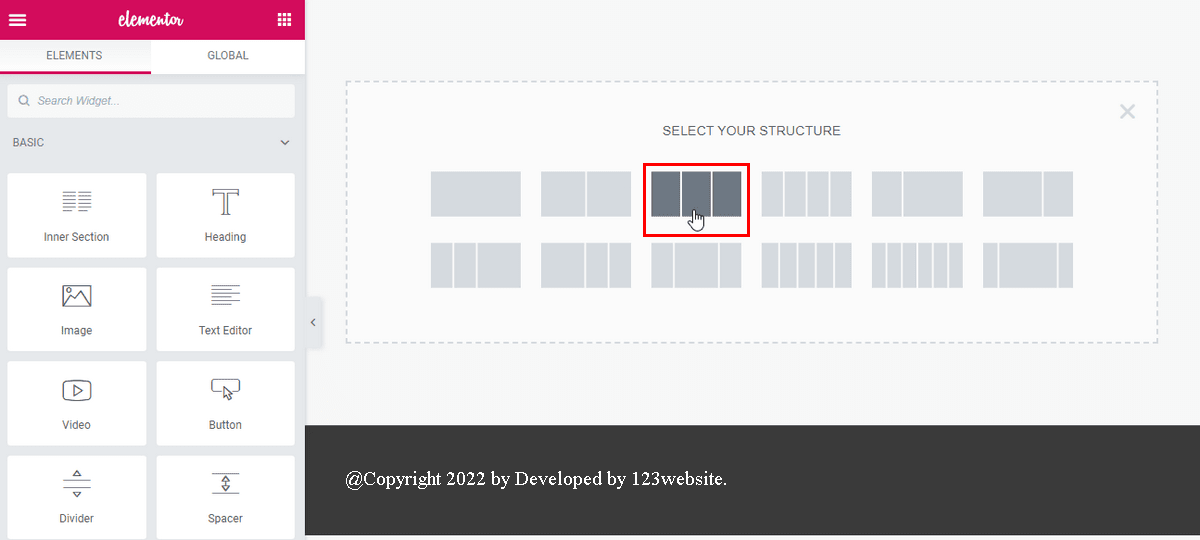
Sau khi bạn đã nhấp vào nút dấu cộng, bạn sẽ thấy tùy chọn “ Chọn cấu trúc của bạn ”. Hãy đi với ba cột bằng nhau.

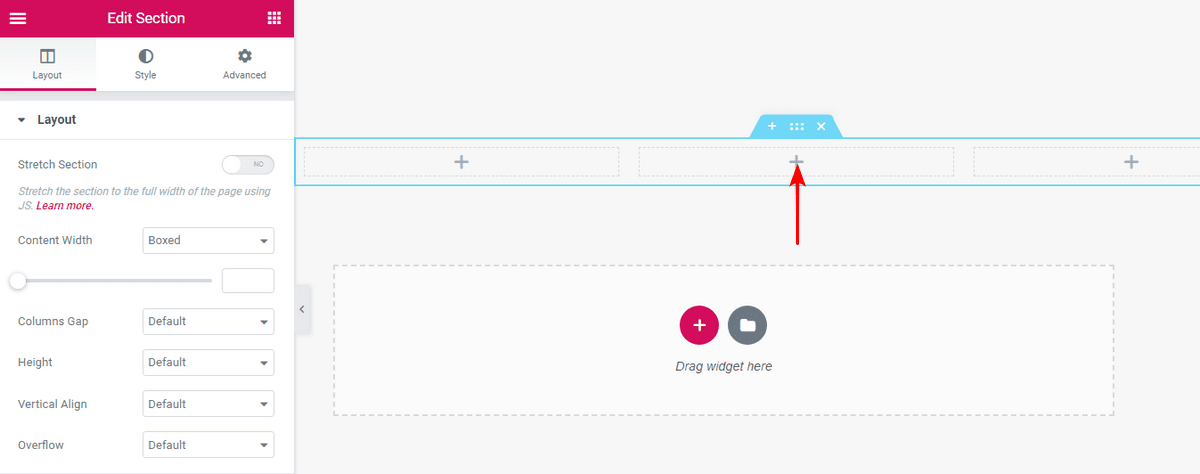
Sau khi chúng tôi nhấp vào biểu tượng có ba cột đó, bây giờ chúng tôi thấy một phần hoàn toàn mới trên trang có ba cột, mỗi cột có một nút dấu cộng.

Và nếu chúng ta muốn tùy chỉnh những gì chúng ta thấy trong phần này? Bạn đoán nó, chúng tôi kéo một widget ở đó.
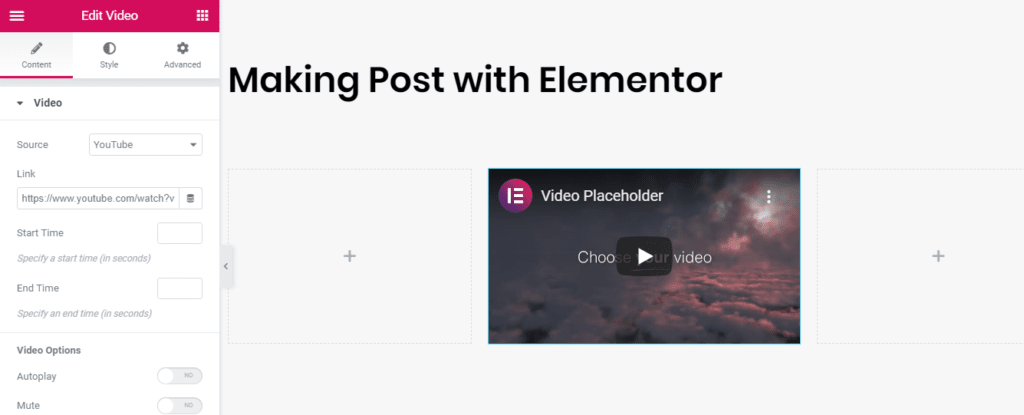
Chúng tôi đã kéo một phần tử video vào cột ở giữa, phần tử này được tải sẵn danh sách phát video Elementor theo mặc định.

Bước 4. Chỉnh sửa cài đặt
Đối với mọi phần hoặc yếu tố bạn đặt trên trang, bạn có các tùy chọn để tùy chỉnh thêm. Chỉ cần tìm sáu dấu chấm.

Ví dụ: nếu chúng tôi chọn tiêu đề, chúng tôi có thể thay đổi nội dung, kiểu hoặc các tính năng nâng cao của nó như lề và phần đệm, khả năng phản hồi, v.v.
Bước 5. Xuất bản trang của bạn
Khi bạn hài lòng với các cài đặt, đã đến lúc kiểm tra thành phẩm.
Chúng tôi đã thấy trang này trông như thế nào trong trình chỉnh sửa, nhưng nếu xem qua bản xem trước của trang thực tế, chúng tôi sẽ thấy rằng nó giống nhau!
Đó là một điều rất tốt. Điều đó có nghĩa là khi trang bạn đang làm việc hoạt động, bạn có thể tự tin rằng nó trông giống hệt như khi bạn chỉnh sửa. Đó là một trong những tính năng quan trọng nhất của Elementor.
Suy nghĩ cuối cùng
Chà, chúng tôi đã đề cập đến rất nhiều điều với hướng dẫn WordPress Elementor này!
Xét về những điểm chính, tôi hy vọng bạn có thể hiểu tại sao Elementor là một trình tạo trang tuyệt vời giúp loại bỏ rất nhiều phỏng đoán trong thiết kế web. Nó tạo ra sự cân bằng lý tưởng giữa tính dễ sử dụng và chức năng chuyên sâu, khiến nó trở thành một trong những trình tạo trang dễ tiếp cận nhất dành cho WordPress.
Cảm ơn vì đã đọc! Hy vọng rằng bài đăng này đã mang đến cho bạn một điểm khởi đầu tuyệt vời để thành công với Elementor. Nếu bạn có bất kỳ câu hỏi hoặc nhận xét nào, vui lòng chia sẻ với chúng tôi bên dưới!