UX Builder là một plugin của WordPress cung cấp cho người dùng một trình tạo trang web kéo và thả đơn giản. Để kéo và thả các chi tiết trên trang web của bạn bằng UX Builder, hãy làm theo các bước sau đây:
Bước 1: Cài đặt Flatsome Studio trong UX Builder wordpress
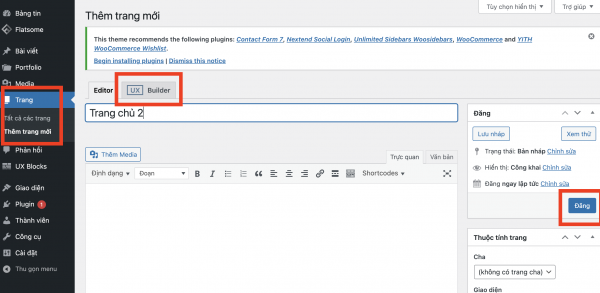
Sau khi đã có bộ khung sườn đầy đủ, hãy trung cập vào Trang > Thêm Trang Mới.
Điền Tiêu đề trang là Trang chủ 2, vì trong giao diện đã có sẵn một trang chủ mặc định của theme.
Không cần điền mô tả hay gì khác > Bấm Đăng.
Sau đó bấm vào phần Ux Builder như hình dưới.l

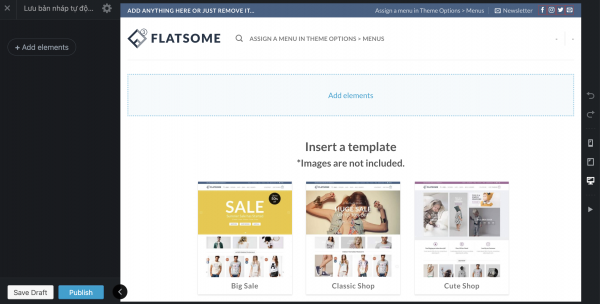
Sau khi bấm vào nó sẽ hiện lên giao diện của UX Builder, đây chính là giao diện setup.

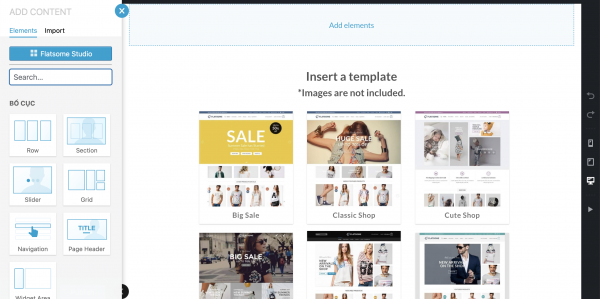
Bấm ngay vào Add elements, bên tay trái sẽ xuất hiện thanh công cụ thêm elements ( phần tử nhỏ trong 1 section )
Lúc này sẽ có một bảng điều khiển hiện ra, bạn sẽ thấy được phần Flatsome Studio

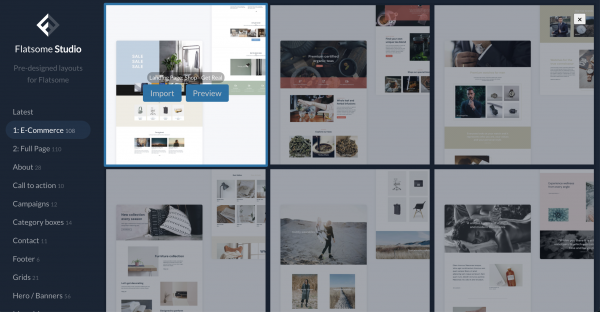
Tiếp tục nào, nếu bạn bấm vào Flatsome Studio được thì sẽ có một trang tiếp theo hiện ra. Trong đây chứa hơn 300+ mẫu trang chủ, trang sản phẩm, liên hệ, chiến dịch… có sẵn.

Tuy nhiên trước khi hướng dẫn các bạn Import các trang có sẵn này vào thì bạn cần hiểu một chút về Flatsome Studio.
- Chứa đựng 2 phần chính là một trang full elements sắp xếp sẵn và các phần elements nhỏ dành cho người muốn tự sắp xếp.
- Sau khi Import thì vẫn còn rất nhiều thứ để tuỳ chỉnh, nếu bạn là người mới tiếp cận với WP, hãy chọn những trang có sẵn THẬT ĐƠN GIẢN và càng ít section càng tốt để tập luyện.
Bây giờ nãy Import nào, hãy chọn trang mà phù hợp nhất với mục đích của bạn : Có thể là blog cá nhân, bán sản phẩm hay giới thiệu dịch vụ, doanh nghiệp… Bạn có thể bấm Preview để xem trước được giao diện nhé.
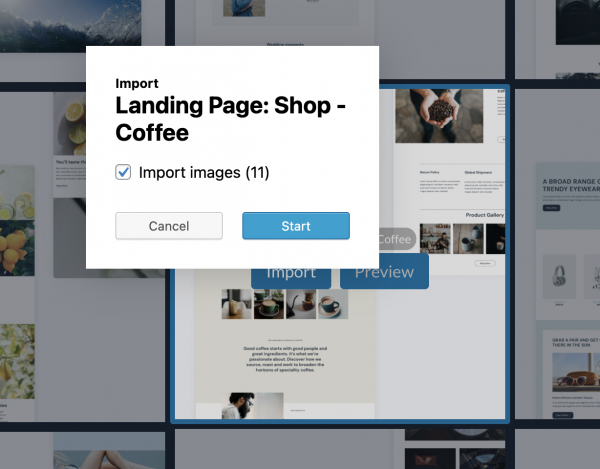
Ở đây mình chọn sẵn một Theme Coffe Shop, đây là web dạng doanh nghiệp giới thiệu doanh nghiệp và một chút bán hàng.

Mình khuyên bạn nên tick vào Import Images để nó tải tất cả những gì mà chúng ta đã preview trước đó, sau đó chúng ta đổi ảnh sau. Tải 11 tấm ảnh thì sẽ mất tầm 3 – 5p để cài đặt hơi lâu hơn so với bình thường.
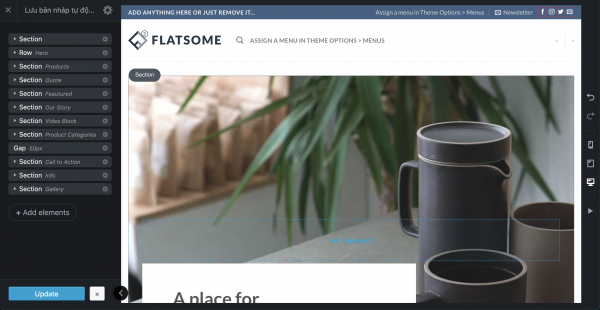
Khi tải xong thì giao diện thì rất nhiều section sẽ đưweb ợc thêm vào của bạn, bấm Update và blog sẽ có dạng như sau:

Bước 2: Hoàn thiện đầy đủ thiết lập, nội dung trong UX Builder WordPress
Bây giờ chúng ta đã có một trang gồm rất nhiều section được sắp xếp ở trong giao diện mẫu, công việc tiếp theo là phải thay lại toàn bộ ảnh, nội dung sườn đcủa chúng ta theo khungã có sẵn.
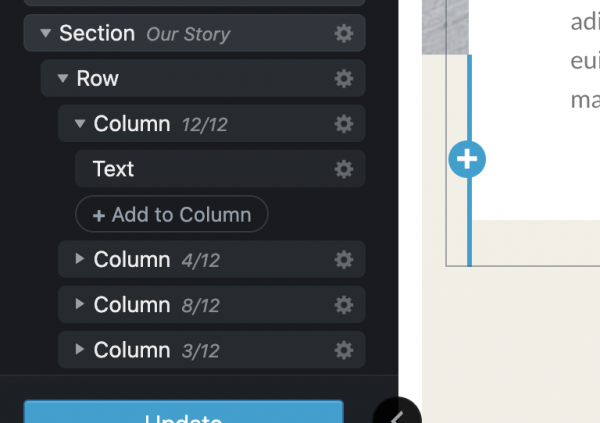
Thứ tự sắp xếp cấu trúc khung sườn theo dạng Cha > Con trong wordpress.
- Section
- Row
- Columns ( Khi tới đây vẫn có thể mở một section mới, và thứ tự được tính lại từ đầu, nhưng vẫn là tập hợp con của Columns này )
- Text, Image, Video, Image box

Khung sườn mà chúng ta tải về đã có sẵn hầu như những tuỳ chỉnh riêng và hiệu ứng, chỉ cần đổi ảnh và text là được.
Tuy nhiên nếu bạn muốn tự tuỳ chỉnh theo sở thích của mình thì hãy đọc nhanh phần dưới đây nhé!
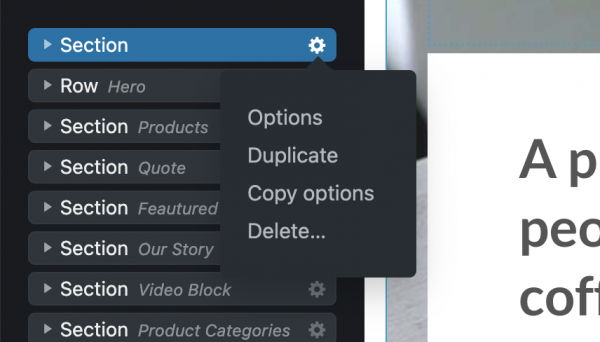
Tiếp theo là những tuỳ chỉnh có trong từng phần, bấm vào bánh răng ở cuối mỗi phần > vào Option để cài đặt.
Ở đây mình chỉ nói một vài phần hay xuất hiện nhất vì thời lượng chương trình có hạn :v

Trong phần Khung sườn : Bao gồm Section, Row, Column
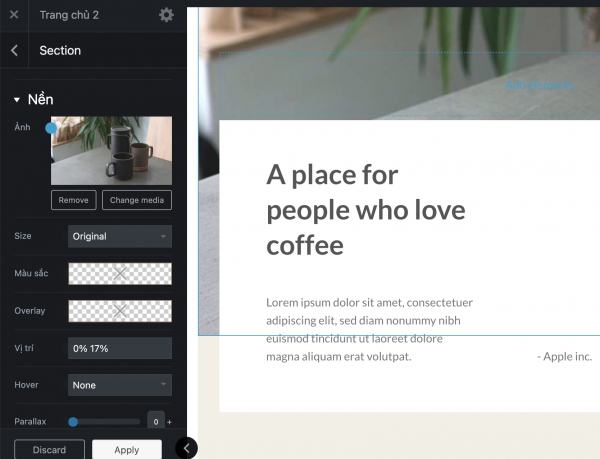
+ Nền
- Ảnh : Sẽ dùng để tải ảnh lên
- Size: Luôn chọn Original để có được chất lượng ảnh cao nhất
- Overlay: Lớp màu phủ trên tấm ảnh
- Effects: Hiệu ứng tấm ảnh, nhưng hiệu ứng phức tạp sẽ làm cho website tải chậm
+ Bố cục: Đây là phần nâng cao, nó sẽ có vài thứ để chỉnh màu chữ, chiều cao của khung sườn
+ Viền: Tạm thời nên bỏ qua
+ Video: Để chèn link video nhưng cũng nên tạm bỏ qua
+Advance: Phần này nâng cao về chèn code giao diện

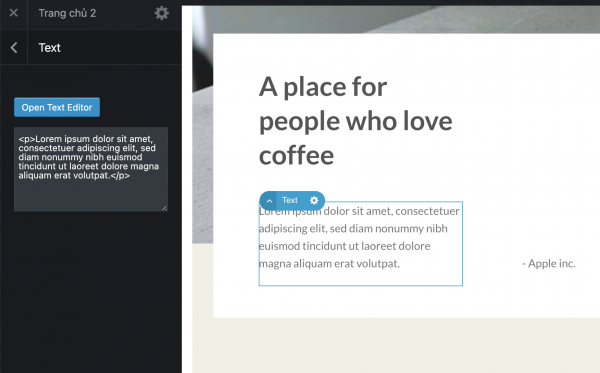
Trong phần Text:
Hãy bấm Open Text Editor để tuỳ chỉnh lại chữ của bạn nhé. Giao diện khá giống với word nên rất dễ để sử dụng, ở đây nếu bạn nào đã có kinh nghiệm về HTML thì có thể chỉnh trực tiếp như trong ảnh.

Sau khi đã thay tất cả hãy bấm vào Apply > Update nhé.
