Lưu ý: Trang web được cài đặt WP Rocket & Auto Optimize mới kết hợp được.
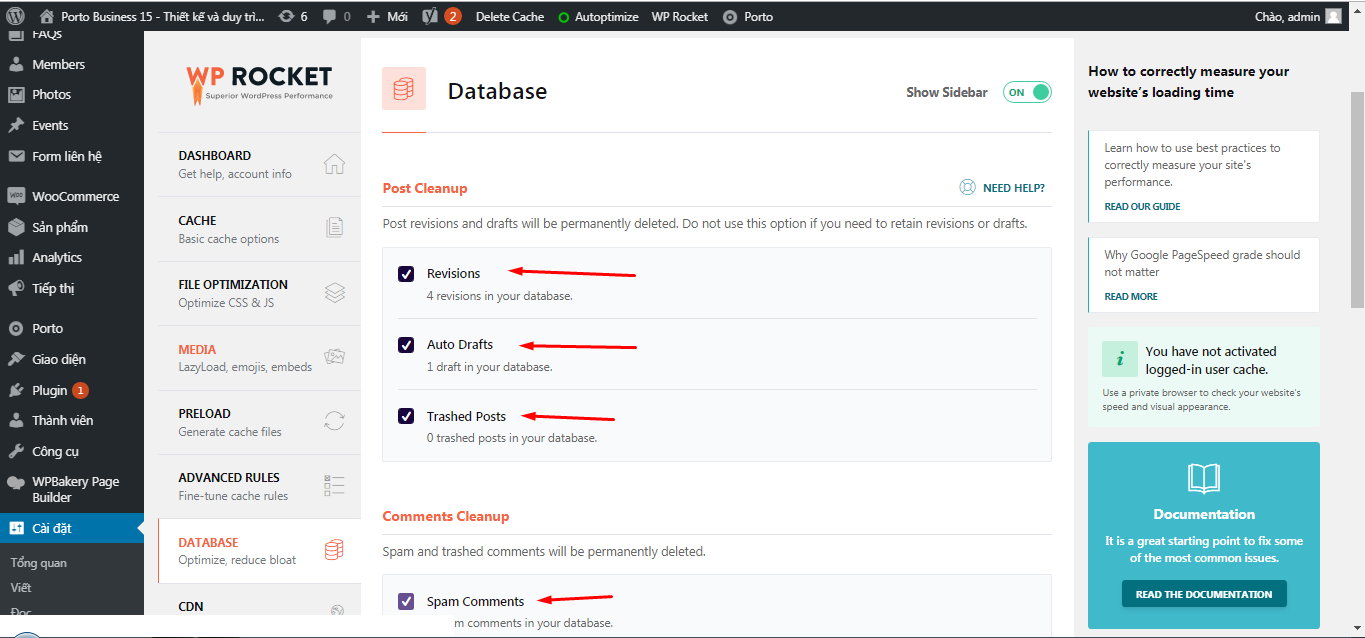
B1. Xử Lý Database


Trước khi thực hiện chức năng này, bạn cần phải backup dữ liệu trước tránh các phát sinh lỗi ngoài ý muốn
- Revisions: Xóa các bản sửa đổi.
- Auto Drafts: Xóa các bản nháp được lưu tự động.
- Trashed Posts: Xóa các bài viết rác (trong mục Trash).
- Spam Comments: Xóa các bình luận spam.
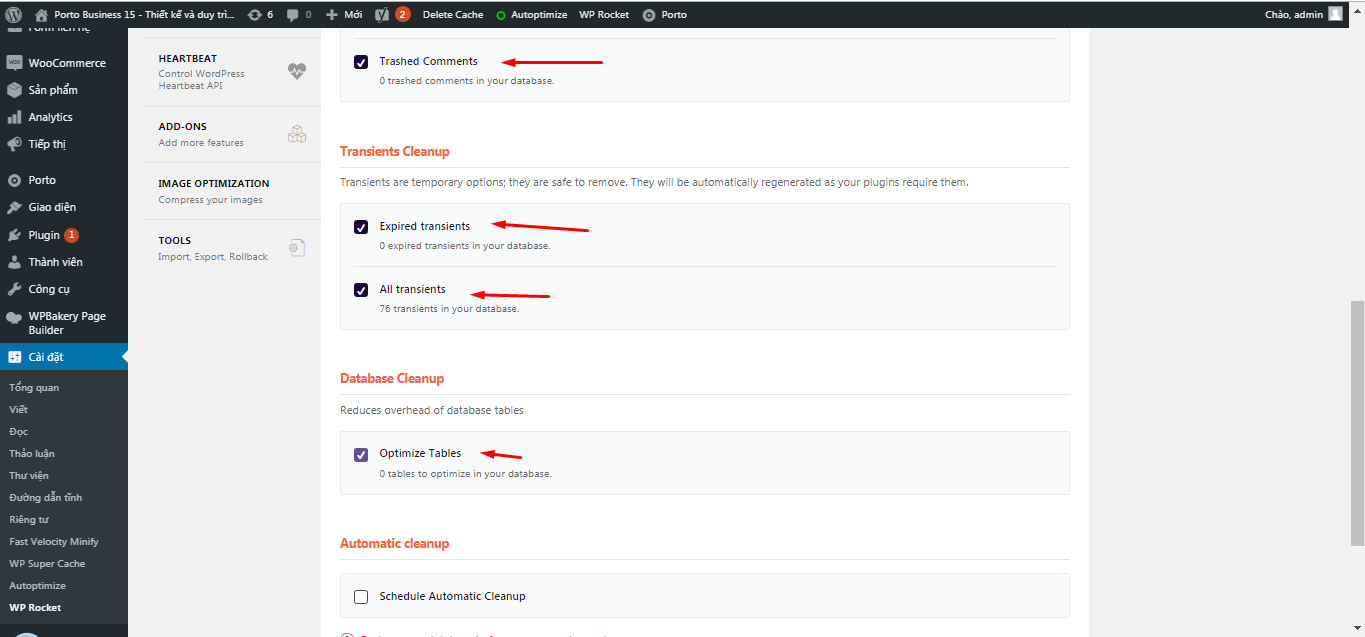
- Trashed Comments: Xóa các bình luận rác (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
Sau đó -> Optimize
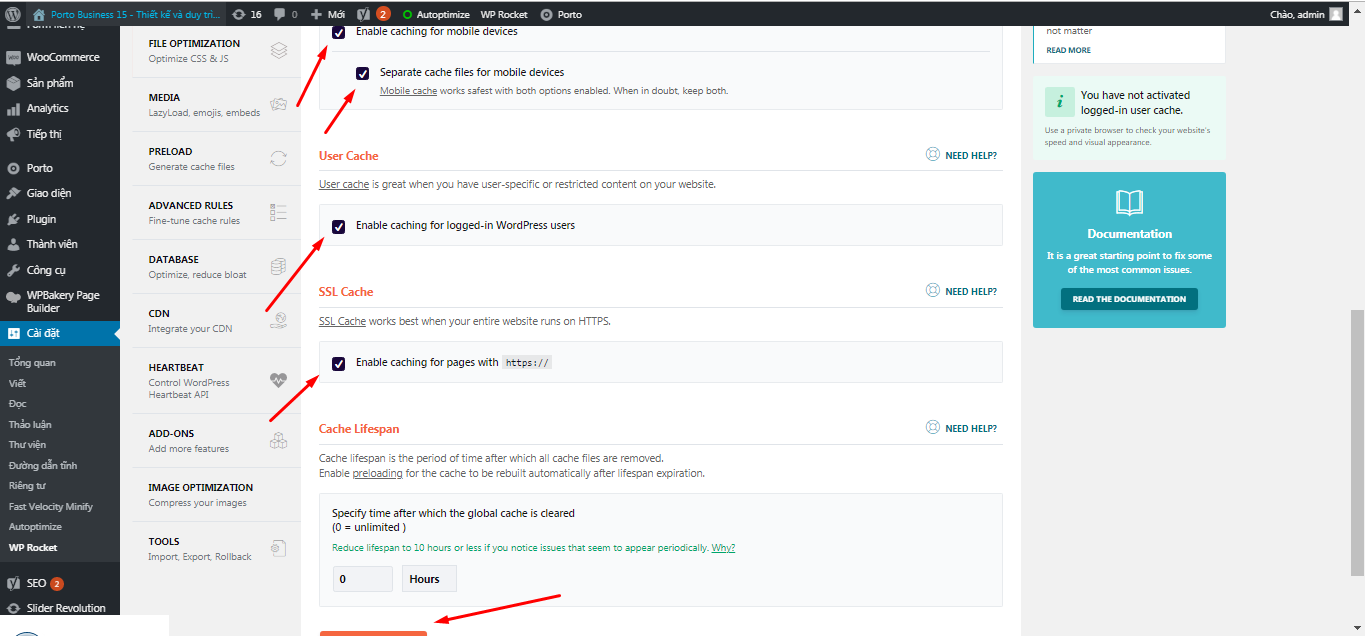
B2: Cấu hình Cache

- Enable caching for mobile devices: kích hoạt tính năng cache cho thiết bị di động.
- Separate cache files for mobile devices: tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive thì không nên tick vào mục này.
- Enable caching for logged-in WordPress users: bật tính năng cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này
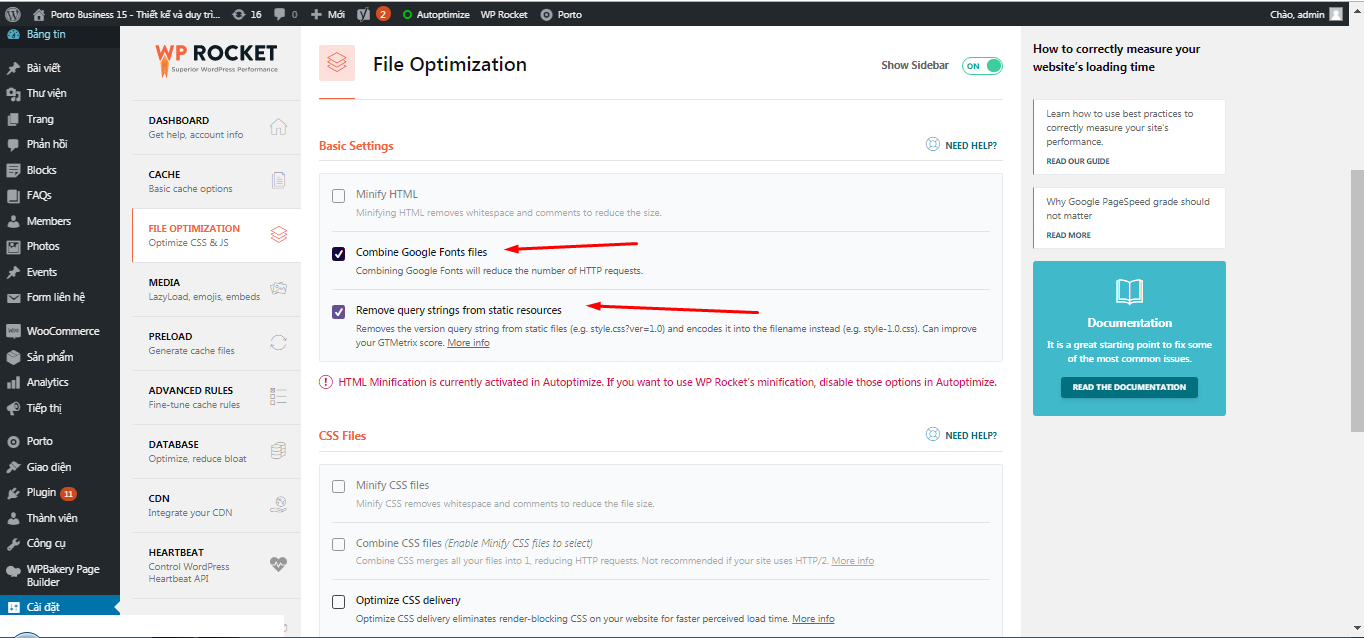
B3: Cấu hình File Optimization

- Minify HTML: Nén HTML.
- Combine Google Fonts files: Gộp các file Google Fonts.
- Remove query strings from static resources: Loại bỏ query strings khỏi các file JS, CSS.
- Minify CSS files: Nén file CSS.
- Combine CSS files (Enable Minify CSS files to select): Gộp chung các file CSS lại thành một, yêu cầu phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights
Các bạn cứ thoải mái test thử các tính năng trong tab này. Nếu website bị lỗi, chỉ cần tắt tính năng mà bạn vừa kích hoạt và xóa cache đi là được.
Sau đó -> Changes
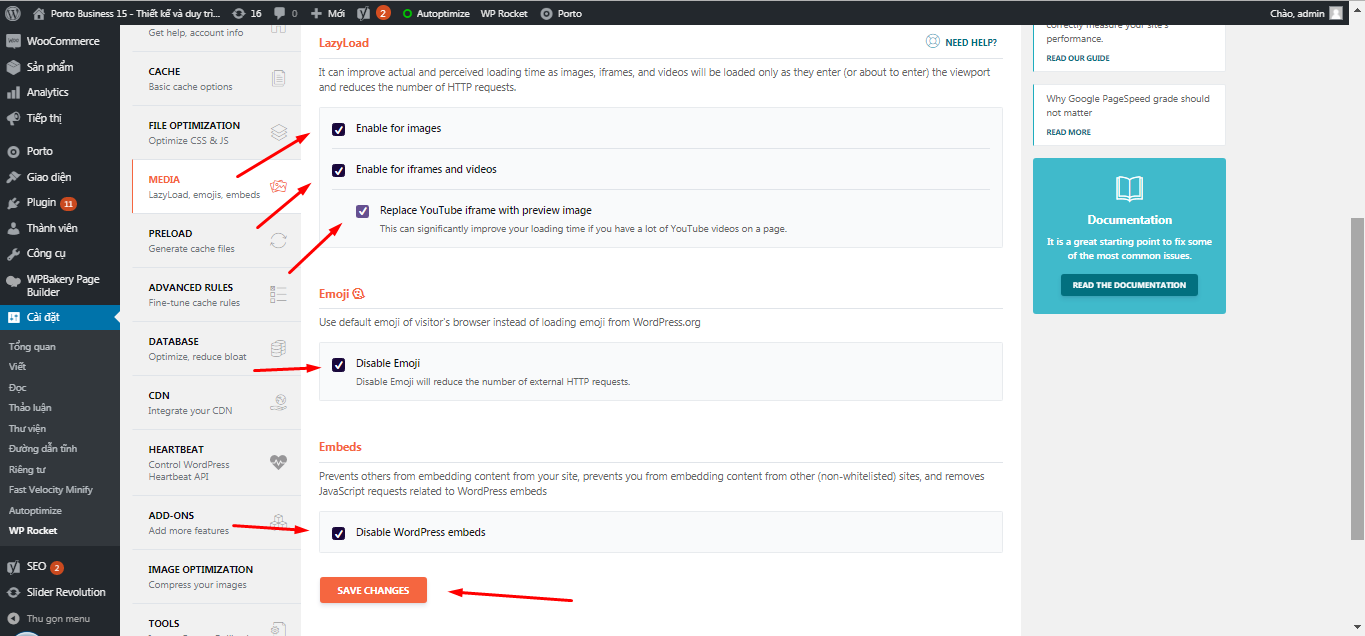
B4: Cấu hình Media

- Enable for images: Bật tính năng lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
- Disable Emoji: Vô hiệu hóa Emoji (biểu tượng cảm xúc trong WordPress).
- Disable WordPress embeds: Vô hiệu hóa Embed Script.
- Enable WebP caching: Kích hoạt cache ảnh WebP (Để tạo hình ảnh WebP, chúng tôi khuyên bạn nên sử dụng Imagify.)
Sau đó -> Changes
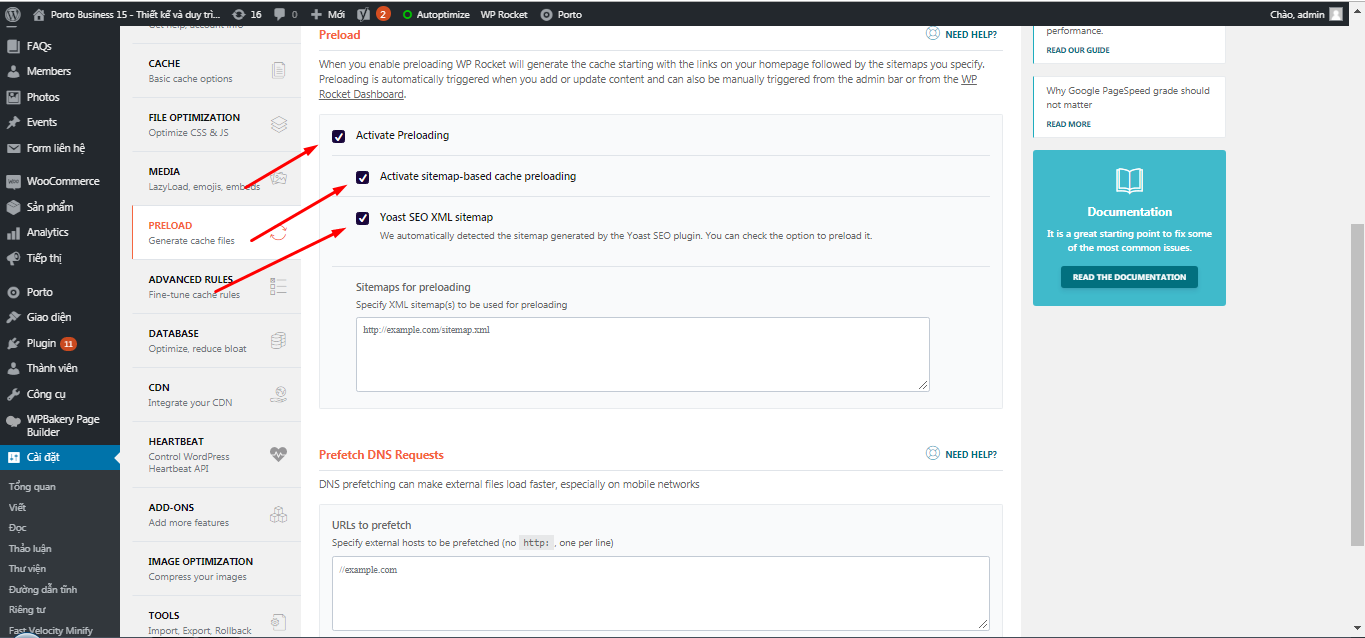
B5: Cấu hình Proload

- Active Preloading: Kích hoạt tính năng tải trước.
- Activate sitemap-based cache preloading: Kích hoạt tính năng tải trước theo XML Sitemaps.
- URLs to prefetch: Tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài host tải nhanh hơn, đặc biệt là trên mạng di động. Nhập URL của các tập tin bạn muốn prefetch vào mục này.
Sau đó -> Changes
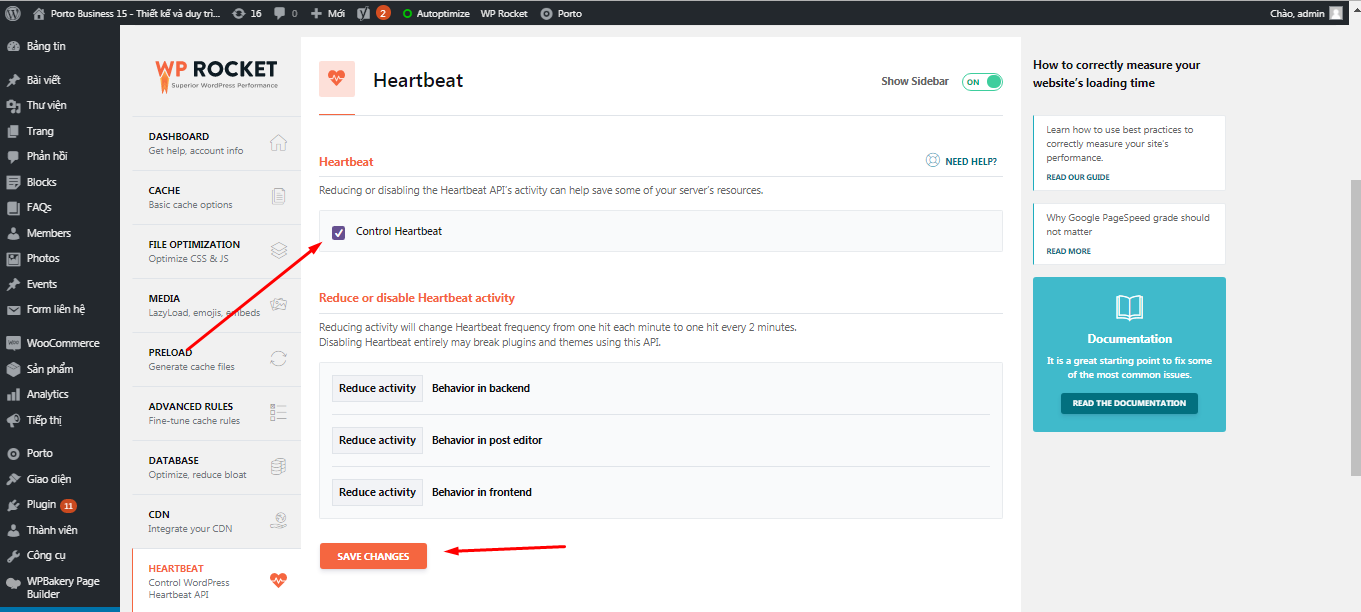
B6: Cấu hình Heartbest

Chức năng này có thể thay đổi cấu trúc của website, bạn nên cân nhắc khi sử dụng chức năng này.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa
Sau đó -> Changes
123website chúc các bạn thành công!